How to install CartPops on the Shoptimizer theme
CartPops can replace the default Shoptimizer theme cart with a few tweaks.

1. Prerequisites
- Make sure you have either the free or pro version of CartPops installed.
- Make sure you have the Shoptimizer child theme installed. (If you don't have it, you can download it directly from Shoptimizer.)
2. Tweak Shoptimizer settings
To have CartPops work effortlesly with Shoptimizer, we need to configure a few settings in the Shoptimizer customizer.
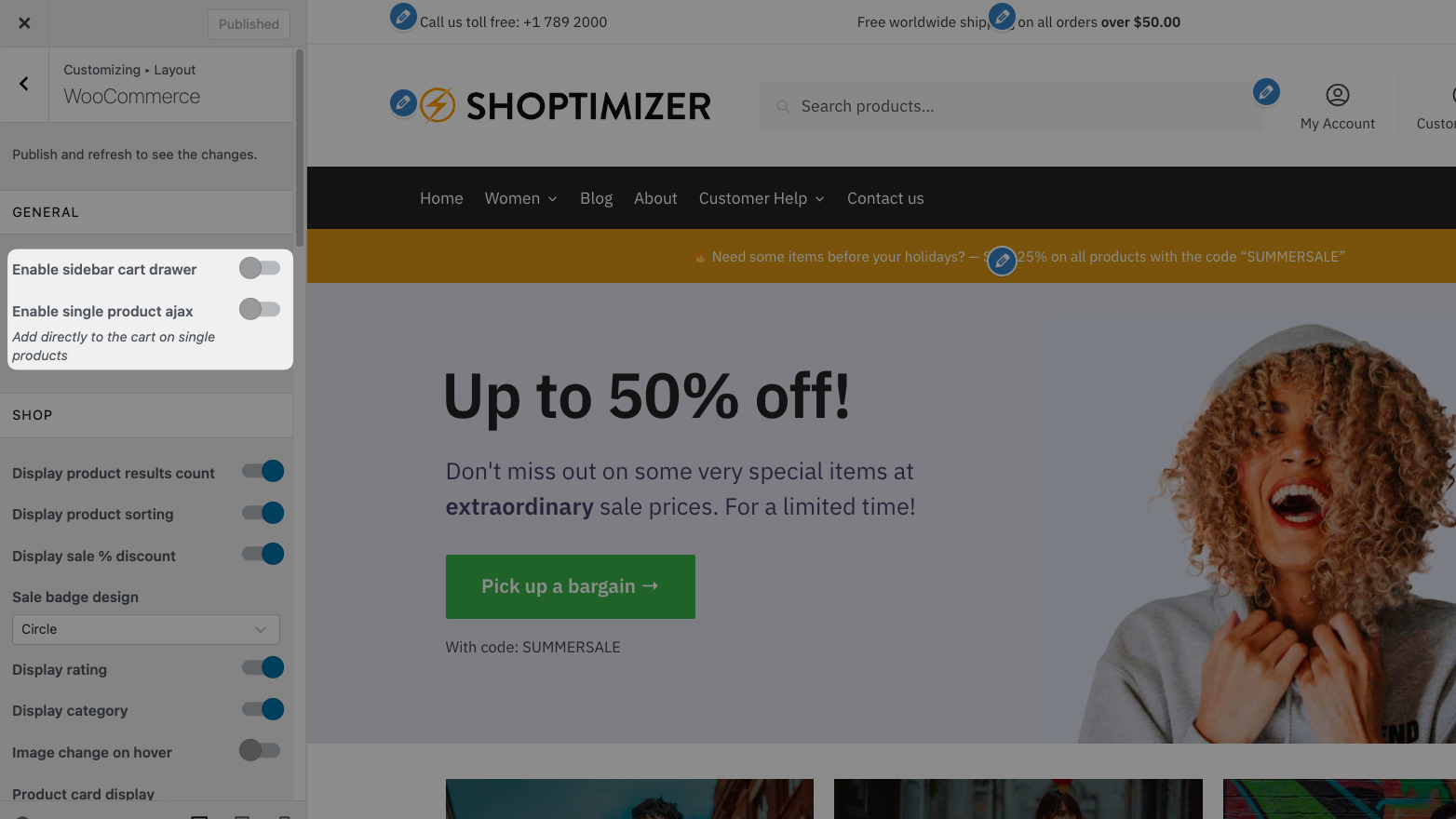
In the WP admin, head over to Appearance > Customizer and ensure you have the following settings disabled in Layout > WooCommerce.
- Disable "Enable sidebar cart drawer"
- Disable "Enable single product ajax"

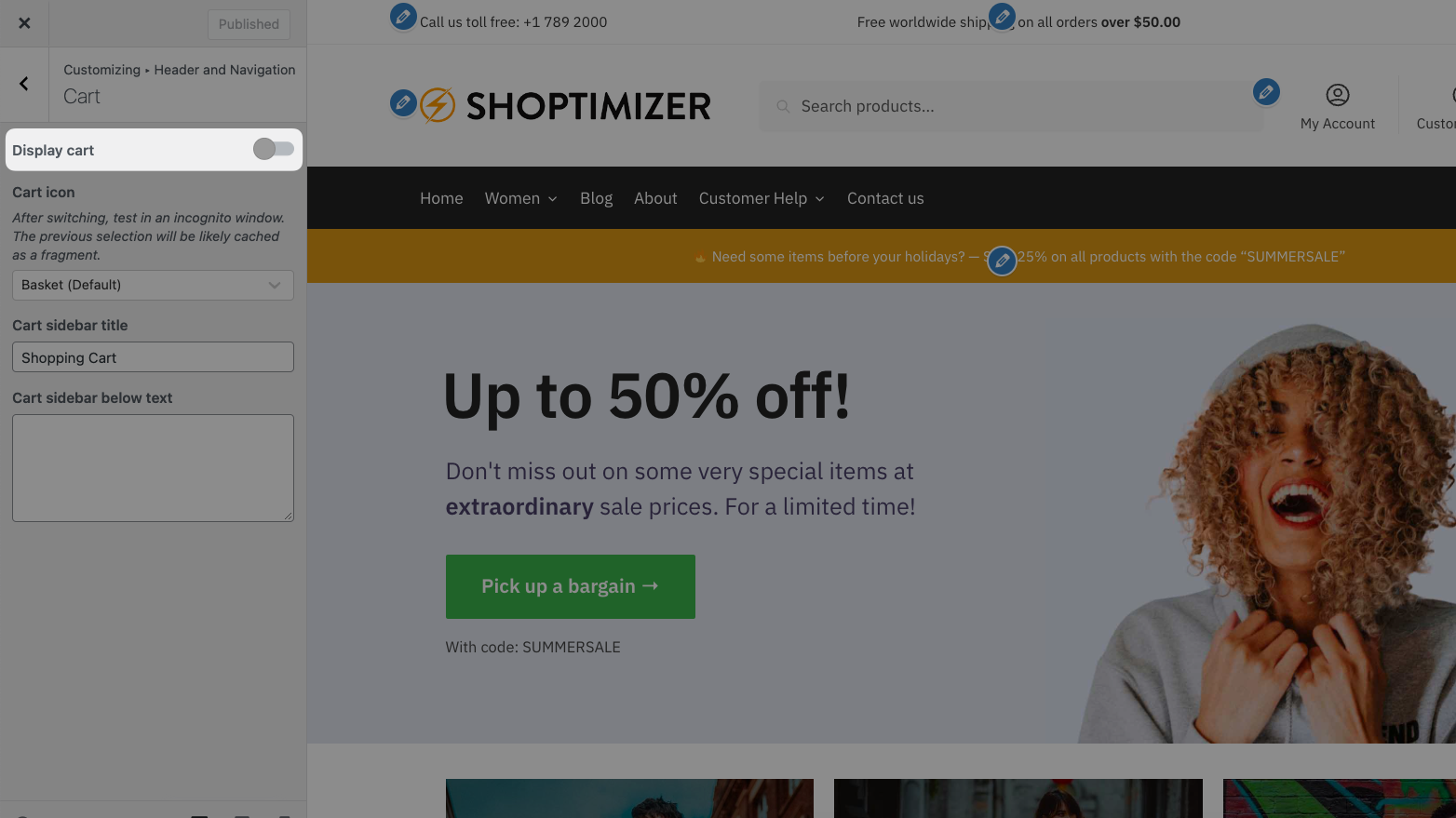
Next up, go to Header and Navigation > Cart
- Disable "Display cart".

3.Edit the Child theme functions.php file
In this step, we're adding the CartPops Cart Launcher shortcode to the Shoptimizer theme header.
In your WP admin, go to Appearance > Theme File Editor and add the following code to your functions.php file. Make sure you have the Shoptimizer child theme activated.
remove_action( 'shoptimizer_header', 'shoptimizer_header_cart', 50 );
add_action( 'shoptimizer_header', 'cartpops_shoptimizer_header_cart', 50 );
remove_action( 'shoptimizer_navigation', 'shoptimizer_header_cart', 60 );
add_action( 'shoptimizer_navigation', 'cartpops_shoptimizer_header_cart', 60 );
function cartpops_shoptimizer_header_cart() {
echo '<div class="site-header-cart menu">'; // This Shoptimizer wrapper is required for proper alignment of the cart icon.
echo do_shortcode( '[cartpops_cart_launcher indicator="none"]' );
echo '</div>';
}
You can tweak the shortcode [cartpops_cart_launcher indicator="none"] (between the quotes in the code above) to your liking by following the Cart Launcher shortcode documentation.
4. Add CSS to the custom CSS settings.
In the WP admin, go to the CartPops dashboard > Settings > Custom Code. And add the following CSS to the custom CSS field.
note
This CSS works for the default Shoptimizer demo import. You may have to tweak colors to match your site. There are no settings in CartPops to change the colors or appearance of the shortcode.
.main-header .cartpops-cart__container.cpops-toggle-drawer {
color: black;
padding: 0;
}
.shoptimizer-primary-navigation .cartpops-cart__container.cpops-toggle-drawer {
color: white;
padding: 0;
}