Launcher
The CartPops Launcher is a small button at the bottom of the screen that makes it easy for your customers to access their cart. The CartPops Launcher has several settings which you can adjust to fit your preference and brand.

Here's what you will learn in this guide:
How to change the Launcher button background and text color
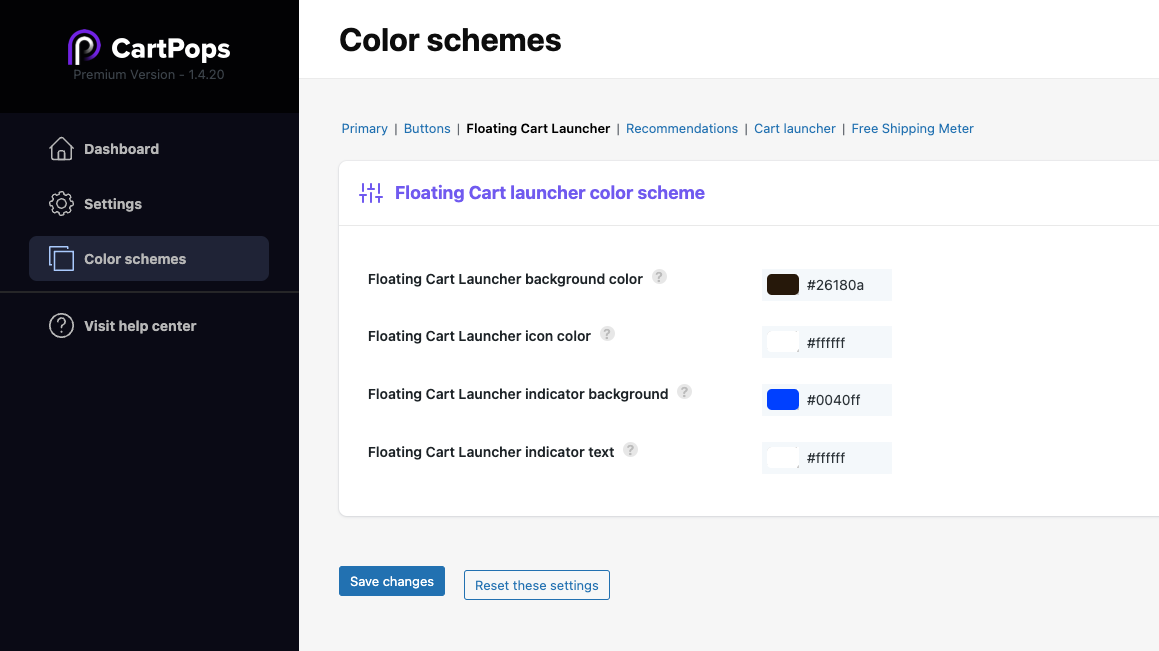
In the CartPops dashboard, head over to Color Schemes and select "Floating Cart Launcher". Here you can change the colors of the button, text and the item indicator.

How to create a custom trigger
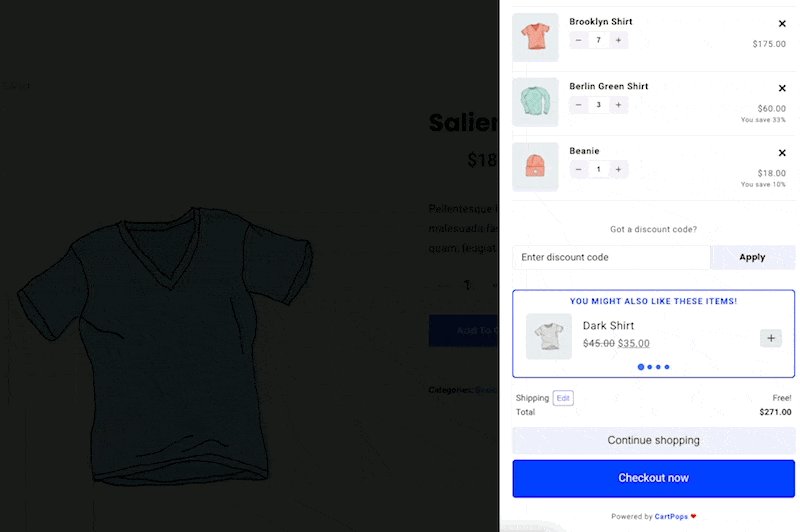
If you want to activate the Drawer from a location other than the CartPops Launcher. You can either use a CSS class or Javascript. Refer to the Javascript Methods if you want to activate the trigger using Javascript.
tip
For non-technical users, we recommend using a CSS class to trigger the Drawer.
How to trigger the Drawer using a CSS class on a custom element.
Add the class "cpops-toggle-drawer" to any element
<button class="cpops-toggle-drawer">My trigger</button>
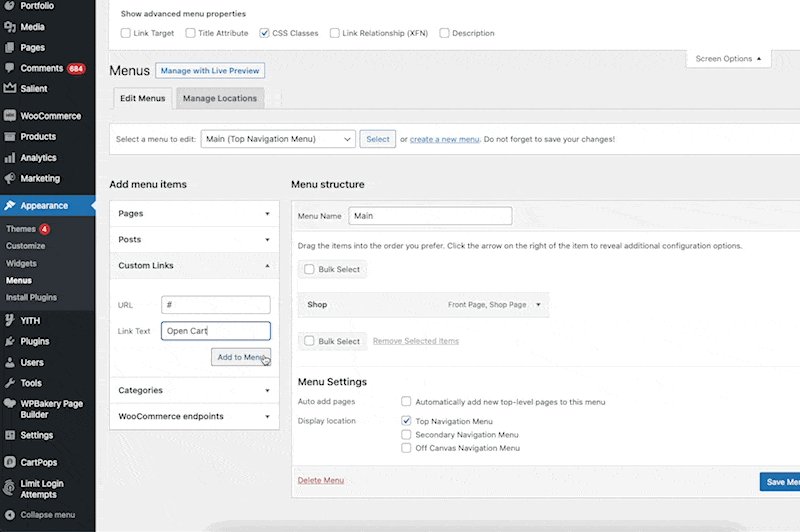
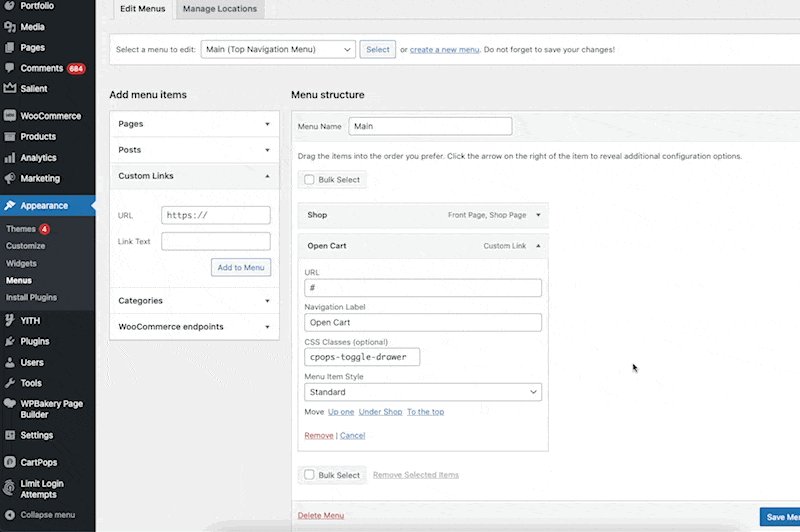
How to trigger the Drawer using a CSS class on a WordPress menu item.
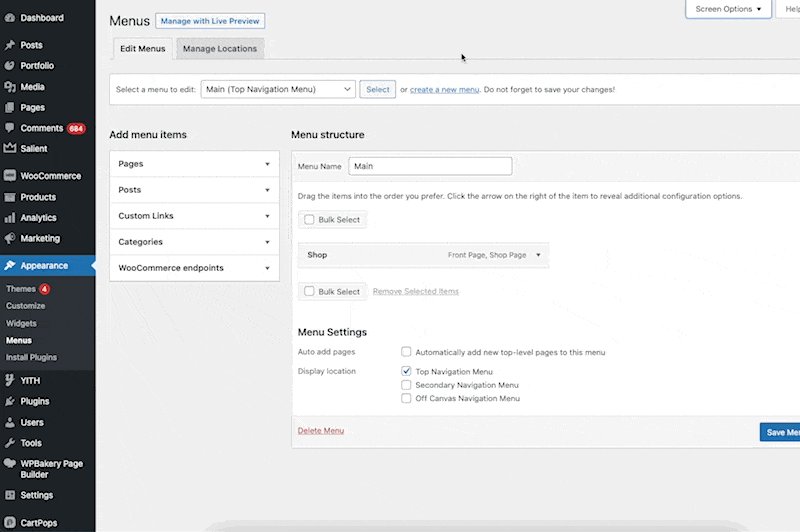
- Go to the WordPress Admin and click on Appearance > Menu.
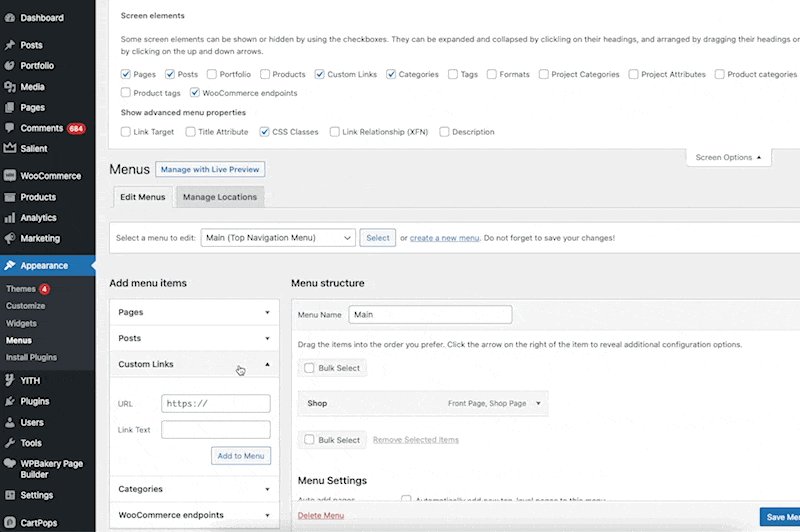
- Click on Screen Options (top right of the screen)
- Check the CSS classes options in the “Show advanced menu properties” panel
- Add the
cpops-toggle-drawerclass to a menu element

Change the button icon (soon)
This feature is still in development. Please follow the changelog to stay in the loop of new updates.
Disable or hide the CartPops Launcher
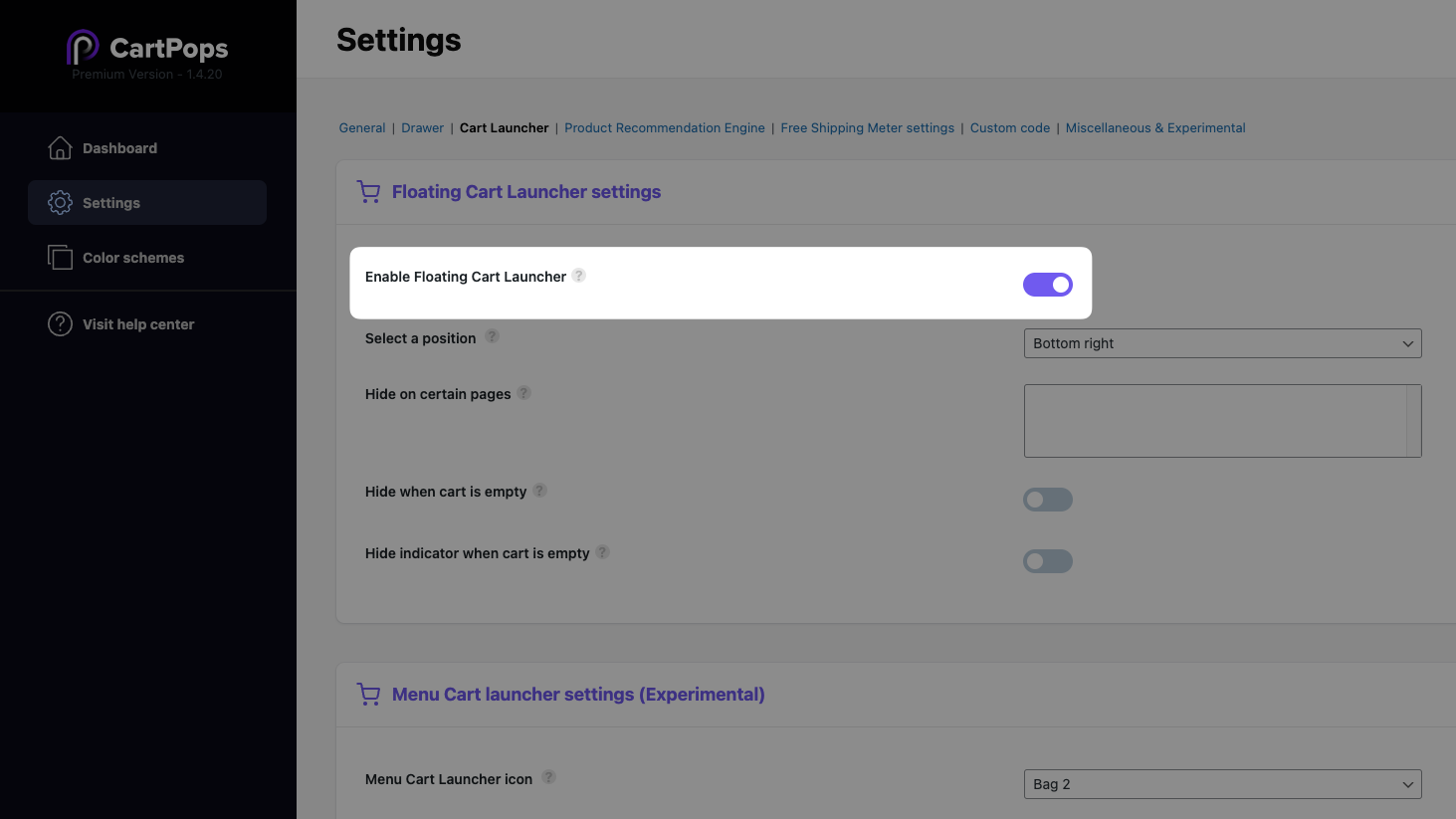
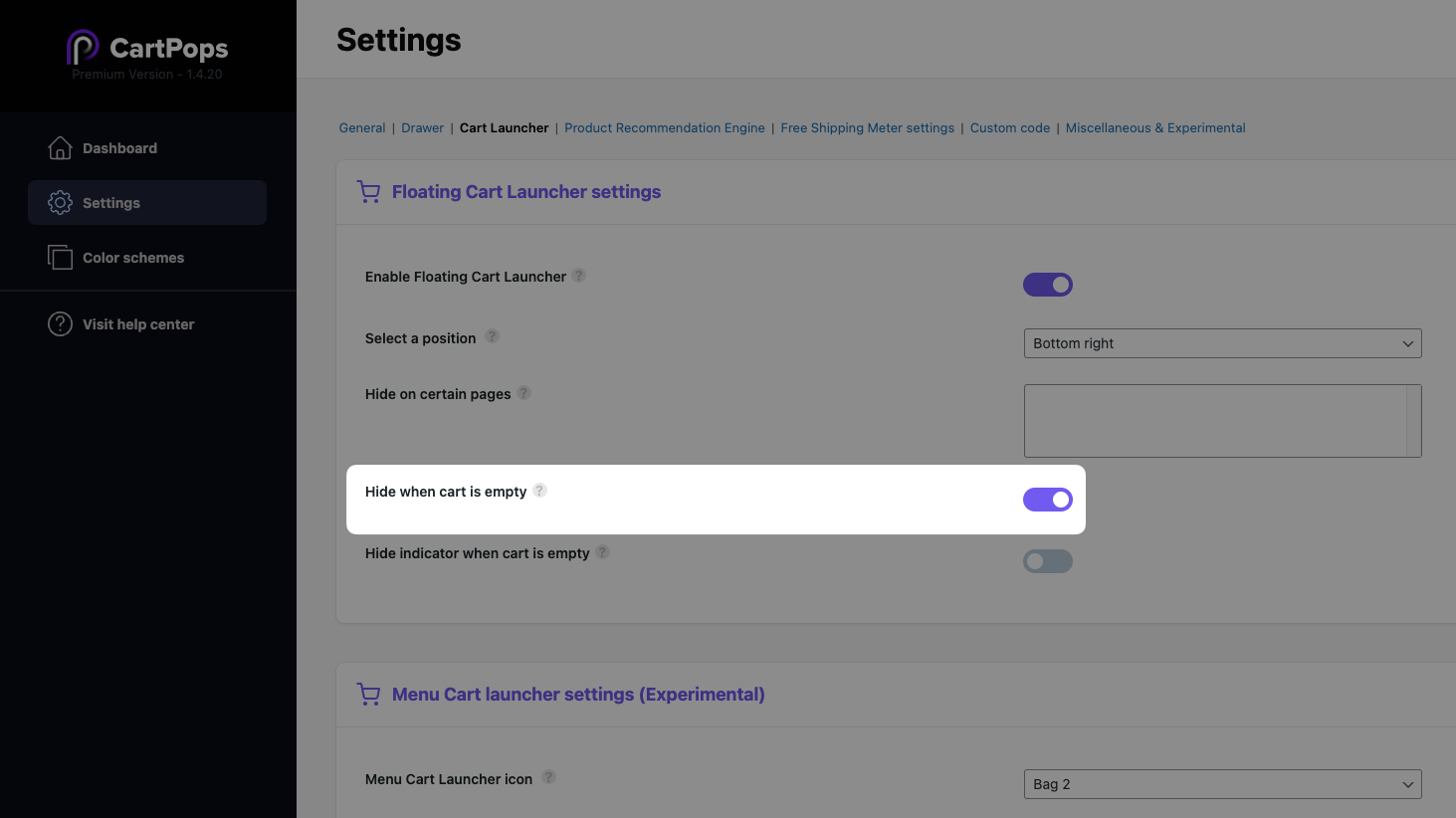
You can hide the CartPops Launcher when the cart is empty, by toggling "Hide when cart is empty" in the CartPops dashboard, under Settings > Cart Launcher.

If you don't want to use the CartPops Launcher, you can disable it entirely by going to the CartPops dashboard, and clicking on Settings > Cart Launcher.